VS Code is one of the best Integrated Development Environments out there, but it also has a reputation for being hard to navigate. Many may find its interface a bit too advanced and overlook valuable features, which might make them unable to boost workflow in Visual Studio Code.
But, this issue is easily solvable by looking at the tool’s abundance of resources on the internet. The cherry on top is that VS code comes with highly detailed documentation – easily accessible through its official website. So, if you are hesitating to cross over from your usual IDE to Visual Studio Code, this is your chance to do so.
Boost Workflow in Visual Studio Code
 Since you are already here, we assume you want to boost your workflow in Visual Studio Code – and that’s what we’ll help you with today. So, let’s dive into ten proven, handy features for boosting your efficiency in VS Code below – keep reading!
Since you are already here, we assume you want to boost your workflow in Visual Studio Code – and that’s what we’ll help you with today. So, let’s dive into ten proven, handy features for boosting your efficiency in VS Code below – keep reading!
1. IntelliSense
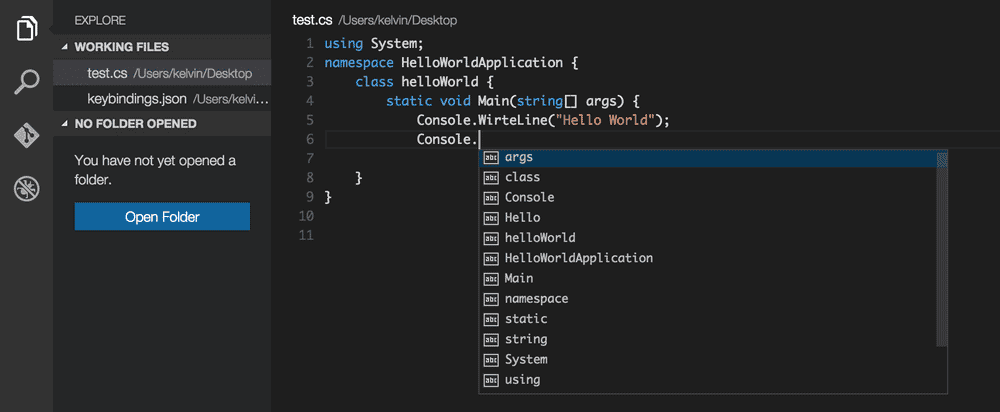
 Predictive texts or auto-complete were a game-changer for people when they first came out. However, IDEs had them way before current-day browsers or social media and in a much-advanced style. IntelliSense is Visual Studio’s take on auto-complete, where it suggests functions they may be thinking of using depending on the language. But beginners often fail to recognize the feature’s value.
Predictive texts or auto-complete were a game-changer for people when they first came out. However, IDEs had them way before current-day browsers or social media and in a much-advanced style. IntelliSense is Visual Studio’s take on auto-complete, where it suggests functions they may be thinking of using depending on the language. But beginners often fail to recognize the feature’s value.
The feature saves time by listing members such as variables, functions, data types, etc. It helps prevent data type errors by suggesting parameter information, i.e., the type of parameter a method requires.
One can even select members to look at quick info that can predict the statement a user is trying to use and prevent syntax errors. Moreover, it is entirely customizable, allowing users to see specific suggestions or turn them off.
2. Keyboard Shortcuts
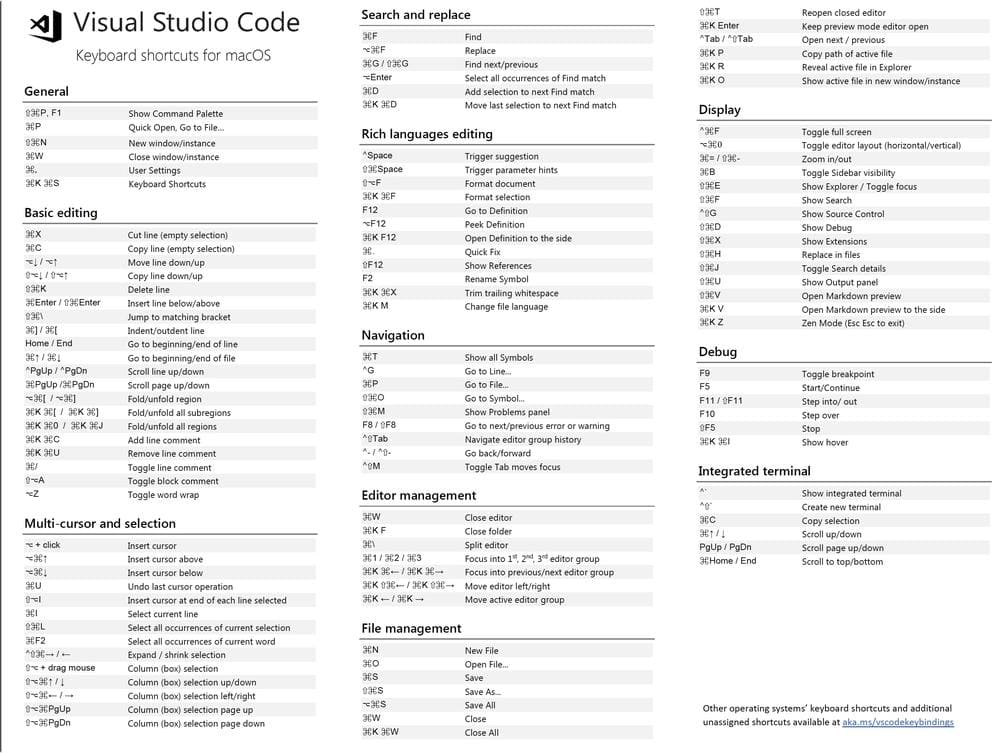
 Anybody in the field learns the value of keyboard shortcuts early on. Every IDE has them but not as versatile as in VS Code. One can use over 40 key bindings that are exclusive to their platform and customize them according to their convenience to boost workflow in Visual Studio Code. Access to the shortcuts list only requires users to navigate through Menu>File>Preferences>Keboard Shortcuts and allows them to edit from there on.
Anybody in the field learns the value of keyboard shortcuts early on. Every IDE has them but not as versatile as in VS Code. One can use over 40 key bindings that are exclusive to their platform and customize them according to their convenience to boost workflow in Visual Studio Code. Access to the shortcuts list only requires users to navigate through Menu>File>Preferences>Keboard Shortcuts and allows them to edit from there on.
There is a Keymaps feature that allows users to switch VS Code shortcuts to match shortcuts from other IDEs to use shortcuts they already know. This makes detecting and fixing key binding conflicts between default and customized shortcuts easy and boosts workflow. Also, command arguments let users temporarily modify key bindings for repetitive operations in specific projects or files.
3. Peeking and Debugging
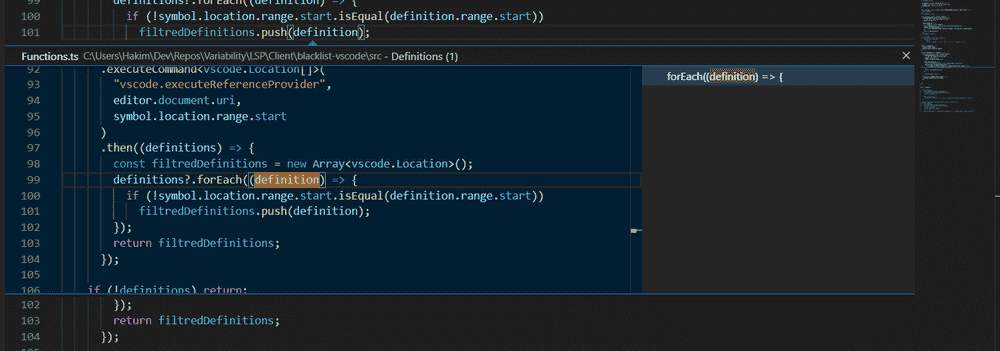
 Users often have difficulty finding a variable or method source in long projects. The code can have thousands of lines, and having to go through each one is impractical. Peeking is a feature that can boost the speed of finding such sources in a list form that can take users to the source in a single click, and then users can debug the errors quickly using the built-in debugger in various ways.
Users often have difficulty finding a variable or method source in long projects. The code can have thousands of lines, and having to go through each one is impractical. Peeking is a feature that can boost the speed of finding such sources in a list form that can take users to the source in a single click, and then users can debug the errors quickly using the built-in debugger in various ways.
Read More: Best VSCode Themes for Programmers and Developers
VS Code also lets users trace down sources among references using the peek reference feature to boost efficiency. They can easily access Peek definitions (information) by right-clicking on the code elements without moving the cursor away from its position.
Furthermore, one can use the debugger to inspect variables within the compiler while the file runs. The debugger configuration can also be accessed quickly using the command palette by pressing Ctrl+Shift+P.
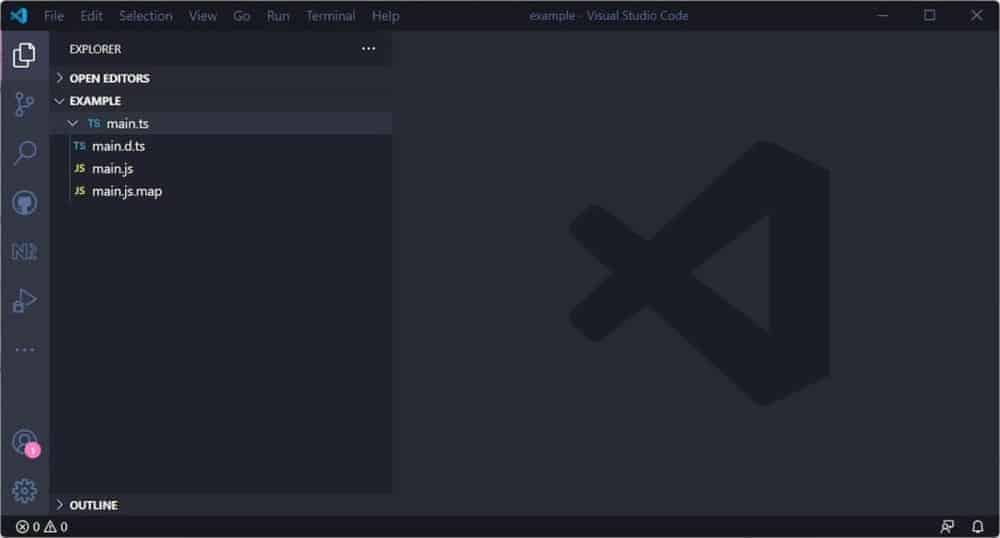
4. File Nesting
 Programmers often need to create different files to separate parts of their projects, such as graphics, client modules, txt files, media files, etc. One may even add in a different file for library extensions within their project file.
Programmers often need to create different files to separate parts of their projects, such as graphics, client modules, txt files, media files, etc. One may even add in a different file for library extensions within their project file.
All these files are then connected to the main file using filing methods and pointers. However, if the project is large, one may need to spend more time locating the main file. This is solved by file nesting.
Users can enhance file organization by nesting related files in the same root directory with a drop-down feature. The feature lets users configure areas where it is enabled or disabled.
One can easily change patterns of how the files are organized and separate them into directories of their liking. Angular components can also be grouped into their own directory to save space and make navigation easier.
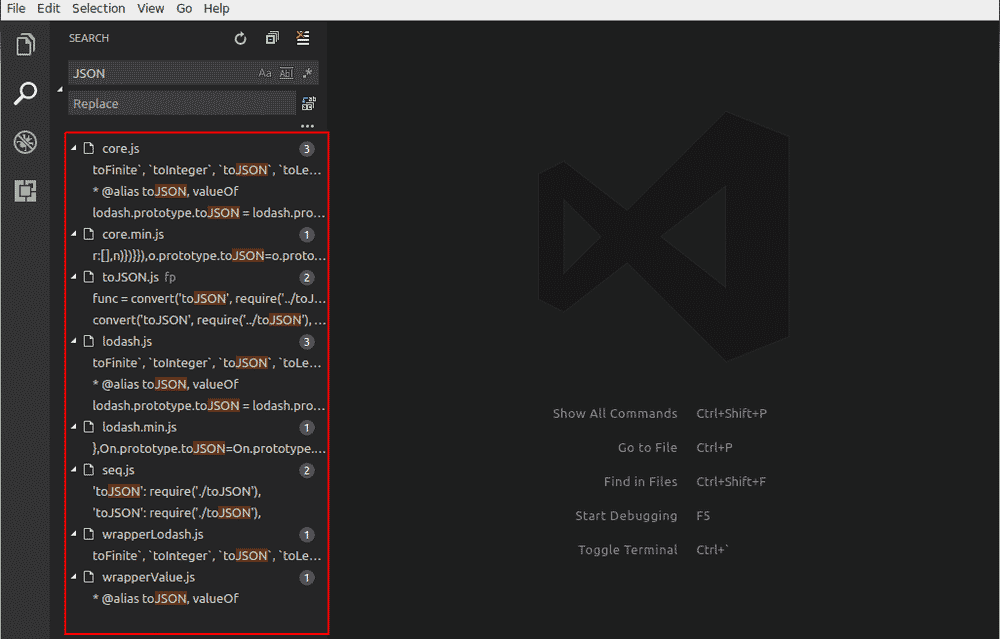
5. Various Search Features
 One of the best ways to boost your workflow in Visual Studio Code is to use its wide range of search features. They help people search through list members using keyboard shortcuts, commands, and much more.
One of the best ways to boost your workflow in Visual Studio Code is to use its wide range of search features. They help people search through list members using keyboard shortcuts, commands, and much more.
This may be particularly useful when a user works on a lengthy project and has to change a variable or fix an error in the code. The search features allow them to quickly get to the element and speed up their work.
The keyboard shortcut Ctrl+G allows users to track down and navigate to specific lines. Users can reduce time spent on typing by reusing parts of the search results as snippets.
One can search for recent files using Ctrl+P to use the quick open feature and navigate through history to locate your desired file. They can also look for variables across different files using the search icon from the left panel to locate them.
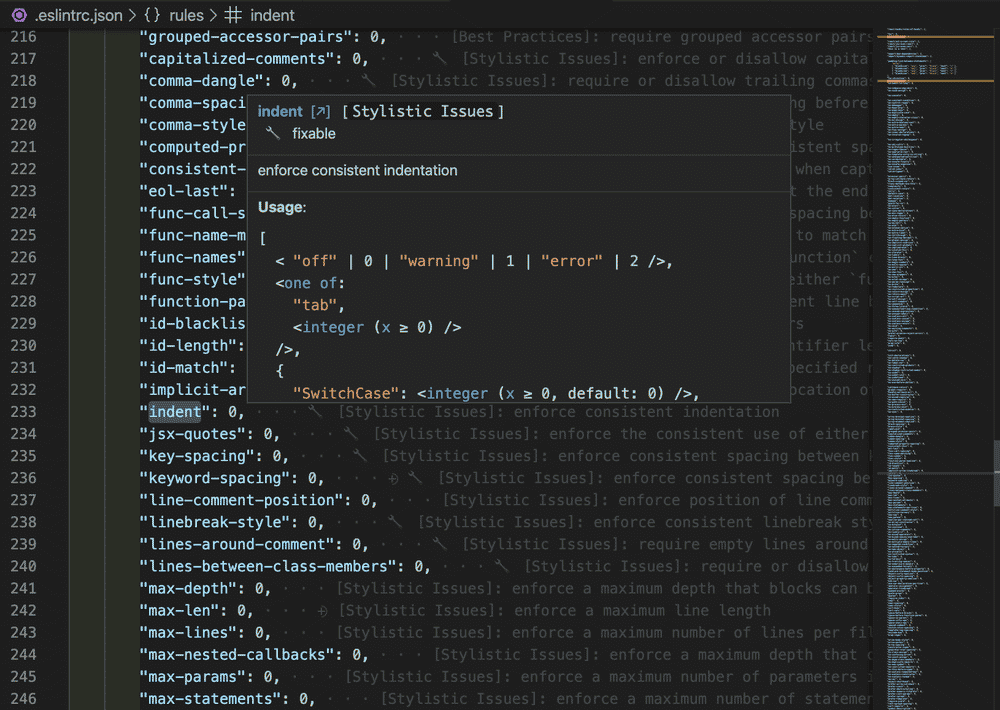
6. Linters for Formatting and Code Analysis
 Most writers focus and hurry on writing out the code they thought of. So, they aren’t too stuck on giving the code a neat outlook and formatting. The downside to this is that other people working on the same project may have difficulty understanding the code and may come across syntax errors. Linters can come in handy in such situations to give the code a cleaner format and reduce mistakes in the long run.
Most writers focus and hurry on writing out the code they thought of. So, they aren’t too stuck on giving the code a neat outlook and formatting. The downside to this is that other people working on the same project may have difficulty understanding the code and may come across syntax errors. Linters can come in handy in such situations to give the code a cleaner format and reduce mistakes in the long run.
They are language-specific, so one may need to use specific lint extensions to use the features. Users can use VS Code’s run linting feature to automate linting whenever files are saved.
One can apply different formatters through linter extensions to add specific colors for highlighting areas of your projects. Linting is also great for performing easy code analysis on the go before doing actual testing on the finished product.
7. Zen Mode
 It is easy to get distracted while doing something as tedious and practical as coding. You need to keep brainstorming problem solutions; even a single notification can break you out of your workflow. Even the blandest interface features break your concentration at work. Hence, Zen mode addresses this issue and helps boost workflow in Visual Studio Code.
It is easy to get distracted while doing something as tedious and practical as coding. You need to keep brainstorming problem solutions; even a single notification can break you out of your workflow. Even the blandest interface features break your concentration at work. Hence, Zen mode addresses this issue and helps boost workflow in Visual Studio Code.
The Zen Mode reduces distractions by making the editor full screen and removing any side panel temporarily. One can access the feature by using the keyboard shortcut Ctrl+K Z and also through the view menu or command palette.
Pressing the esc key twice lets users exit zen mode easily when they need the side panels or the toolbar. If a user deems the Zen mode unnecessary, they can easily disable it by navigating to window.fullScreenZenMode.
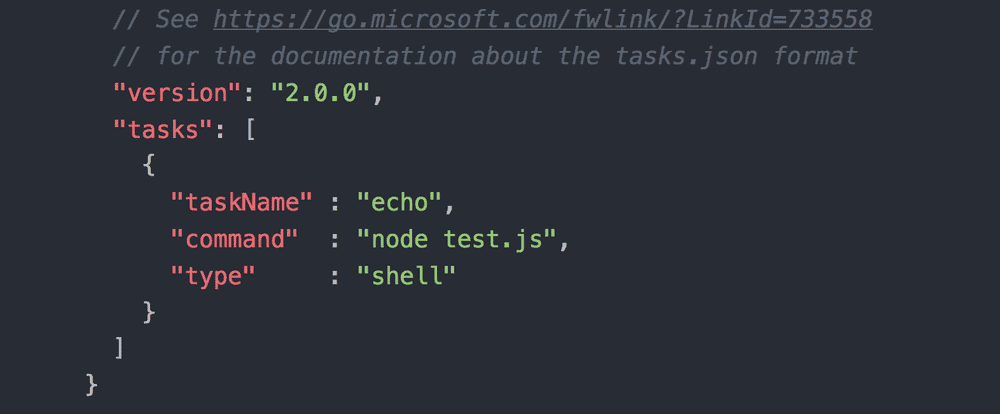
8. Command-Line Interface (CLI)
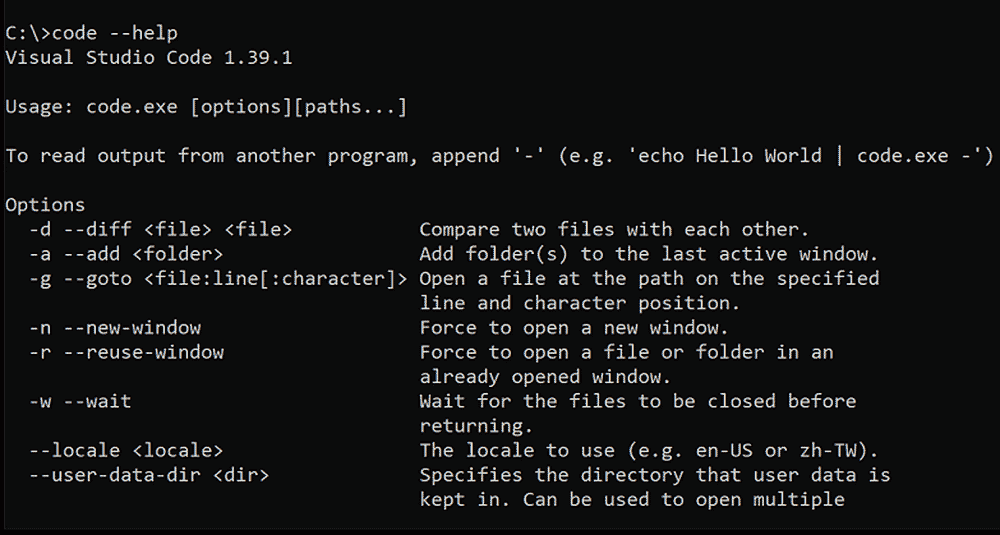
 Although the VS Code CLI may seem a bit advanced to beginners and may keep them from using it, the feature does wonder when boosting workflow in Visual Studio code. The command-line interface lets users have complete control when launching the code editor. It can open files, install extensions, analyze outputs and do much more with the help of command lines.
Although the VS Code CLI may seem a bit advanced to beginners and may keep them from using it, the feature does wonder when boosting workflow in Visual Studio code. The command-line interface lets users have complete control when launching the code editor. It can open files, install extensions, analyze outputs and do much more with the help of command lines.
One can easily access Core CLI options through a series of arguments that make your boost your code speed. They can open or create multiple folders using CLI to launch them in multi-root workspaces.
The command-line interface can also help manage extensions with the help of a few command arguments to install, uninstall, disable, list, etc., and boost workflow. Moreover, CLI tools can also be accessed through the integrated terminal.
9. Integrations and Extensions
 Using an IDE’s complete potential will always require using integrations and extensions. Although the IDE may work even without these things, working on professional projects will make you use them inevitably as they boost workflow and functionality. That said, VS Code has its fair share of integrations and extensions to help users work through their projects quickly and efficiently.
Using an IDE’s complete potential will always require using integrations and extensions. Although the IDE may work even without these things, working on professional projects will make you use them inevitably as they boost workflow and functionality. That said, VS Code has its fair share of integrations and extensions to help users work through their projects quickly and efficiently.
For instance, Github integration allows users to access Git commits from within the code editor. Source control management (SCM) extensions enable users to track and manage code changes.
While the editor doesn’t have language support, many free language extensions are available in the marketplace. Snippet extensions boost workflow in Visual Studio Code by letting users copy-paste parts of readymade codes when needed.
10. Live Share for Programming with Teams
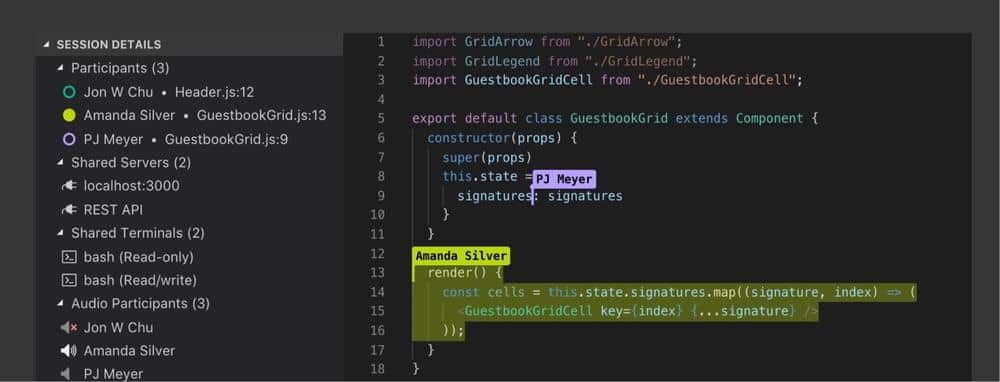
 Although the live share is not a built-in feature of Visual Studio Code, it is crucial when speeding up the work process for professionals. The feature allows you to see others’ progress, share ideas, and fix mistakes to speed up their work. It helps users collaborate and share their progress while other team members work simultaneously in the same environment.
Although the live share is not a built-in feature of Visual Studio Code, it is crucial when speeding up the work process for professionals. The feature allows you to see others’ progress, share ideas, and fix mistakes to speed up their work. It helps users collaborate and share their progress while other team members work simultaneously in the same environment.
Bidirectional collaboration also enhances the peer programming experience for team projects. One can get live share through the Github extension pack or Azure extension pack for free. The feature lets users live to edit a single code through a team network without configuring it repeatedly. The live share extension pack works for Windows, Linux, and MacOS devices – so teammates can collaborate without moving out of their comfort zone.
That Was All!
One cannot cover all the features that can boost workflow in Visual Code Studio in a single sitting – but we tried our best to introduce you to the essential ones. So, if you are a beginner struggling who is to get back on track with VS Code, this is your cue to give it a last try.
We can assure you that once you get the hang of it, you will never wish to switch IDEs again, as VS Code supports Python, Java, JavaScript, C, C++, Rust, Fortran, and many more languages. If you liked reading this, leave us feedback and tell us what more you’d like. Thanks!
