Not long ago, people considered JavaScript an obsolete language that tends to mess things up more than help. However, with the inception of Node.js, the runtime built on top of Chrome’s infamous v8 engine, developers can run JavaScript code outside the browser.
You might not imagine, but this gives developers superior flexibility by enabling them to use the same language on both the client and server sides. Moreover, with the stable ES6 update, JavaScript has become a much more elegant language in its own right and brings an extra edge regarding delivering awe-inspiring web apps.
Today, we’ll outline the 20 best Javascript Editors for Linux, the most used system by open-source JavaScript developers.
Best Javascript Editors for Linux
Our experts have curated this list of the 20 best Javascript Editors for Linux based on attributes like popularity, impact on developers, extensibility, and community support. We’ve picked a javascript IDE or text editor and handpicked a select set of online javascript editors.
1. Visual Studio Code

Built on top of JavaScript itself, Visual Studio Code is one of the best code editors available out there. One of Microsoft’s best open source projects in recent times, this javascript text editor comes pre-occupied with everyday features like syntax highlighting, snippets, code refactoring, keyboard shortcuts, and many more. This javascript’s huge customization and extensibility ability helped it secure its position as the most popular development environment tool in the Stack Overflow Developer Survey.
Noteworthy features
- The IntelliSense support allows VS code to provide you with essential hints while coding in JavaScript.
- Embedded Git control allows for superior speed and convenience when maintaining the integrity of your workflow.
- The Integrated terminal lets you play with the system while keeping your focus on the code simultaneously.
- The integrated JS type checking allows this javascript text editor to type-check your JS code statically.
2. WebStorm

One of the most preferred javascript ide for both new and veteran developers alike, WebStorm combines powerful integrated features for making your life much easier when writing JavaScript. It comes pre-packaged with JSHint, JSLint, JSCS, ESLint, and Closure Linter to help you maintain the quality and integrity of your code. The smart autocompletion mode allows this Javascript Editor to make intelligent predictions based on its understanding of JavaScript objects.
Noteworthy features
- The default Node.js integration of this javascript ide allows you to run, debug, and unit test your web apps right from the IDE.
- The built-in server is convenient when trying out snippets of your project.
- This Javascript Editor has native support for popular JavaScript frameworks such as Meteor, Angular, and React.
- The built-in support for Karma test runner allows developers to leverage the Test Driven Development(TDD) paradigm.
- Despite being a fully-featured professional IDE, this javascript ide uses way less memory than its Electron-based competitors – providing a massive leap in performance.
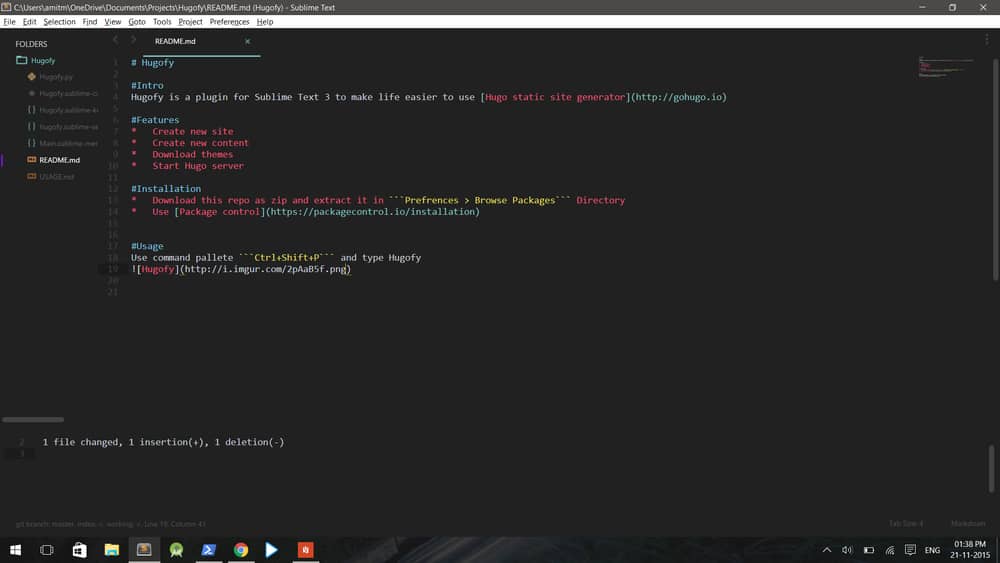
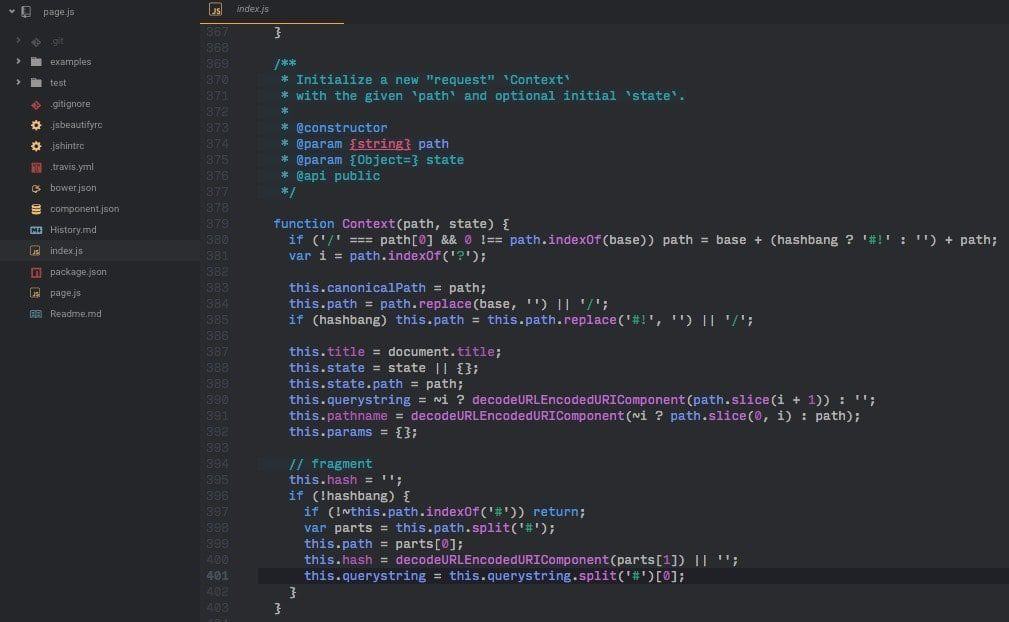
3. Sublime Text

Sublime Text Editor is a mighty sophisticated javascript text editor with a powerful API and package ecosystem to help you extend its core. This Javascript Editor is one of our favorites regarding customization abilities. You can customize almost anything with this editor, including but not limited to Keybindings, menus, snippets, macros, and completions. Thanks to its incorporation of custom core components, Sublime Text offers JS devs a performance yet to be matched by others.
Noteworthy features
- The low memory usage allows this javascript text editor to be the best choice for large and complex projects.
- Comes with built-in support for Vim.
- Beginner-friendly and lightweight.
- Great community that wields plug-ins for almost any task.
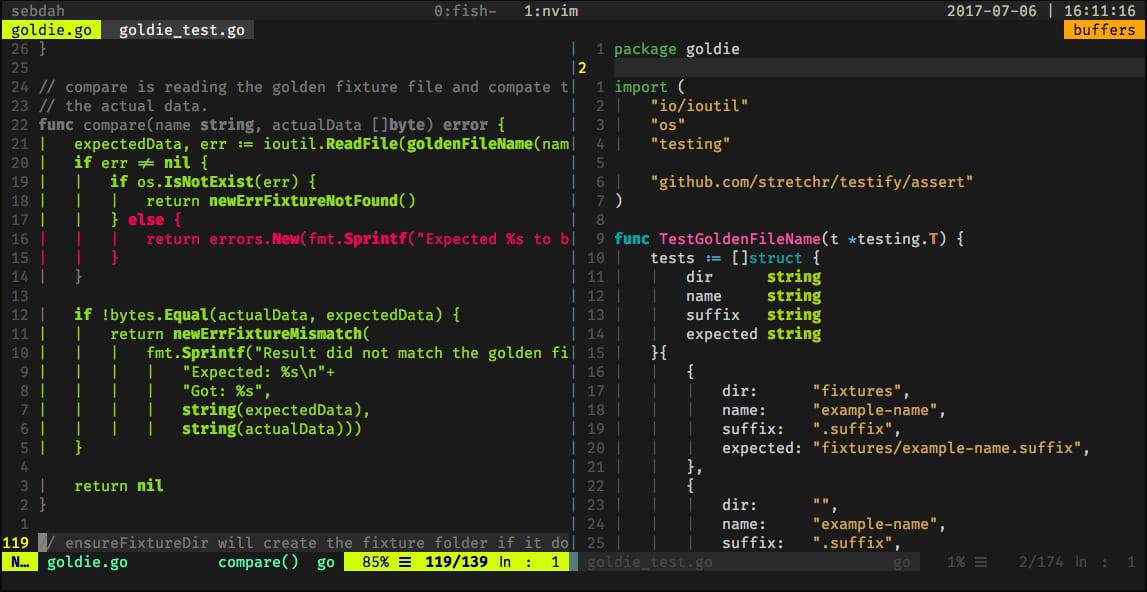
4. Neovim

The extension to Vim, considered by many as the best Unix text editor ever, Neovim comes with enough powerful features to be your next Javascript Editor for Linux. The strong set of default features, combined with modern terminal functionalities like cursor styling, focus events, and bracketed paste, makes Neovim a superior javascript text editor for Linux systems. And you can work around your way to anything that supports Vim – thus making this javascript IDE a great alternative to us old-school folks.
Noteworthy features
- Allows for far better integration with external tools than its competitors.
- The UI-agnostic nature of the editor allows Neovim to be embedded into any GUI system.
- The separation between core functions and plugins makes this Javascript Editor extremely flexible.
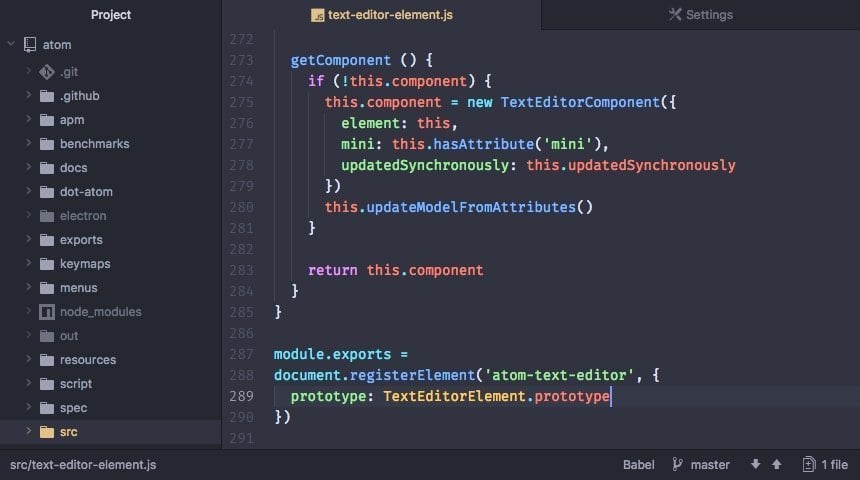
5. Atom

One of the first Javascript implementations of a text editor, Atom, serves its purpose well. This Javascript Editor gives you all the necessary functionalities for your next web project.
From built-in package management to multi-line selection and editing, you will get almost anything you’d want in a modern javascript text editor. This javascript’s massive open source ecosystem guarantees access to third-party modules for almost anything.
Noteworthy features
- Highly modular and ready to use just out of the box.
- Fuzzy searching for functions, settings, and snippets is available through a well-curated command palette.
- Built-in HiDPI supports are free from any scaling issues.
- Default instant pair programming support allows for a Test Driven Development(TDD) approach.
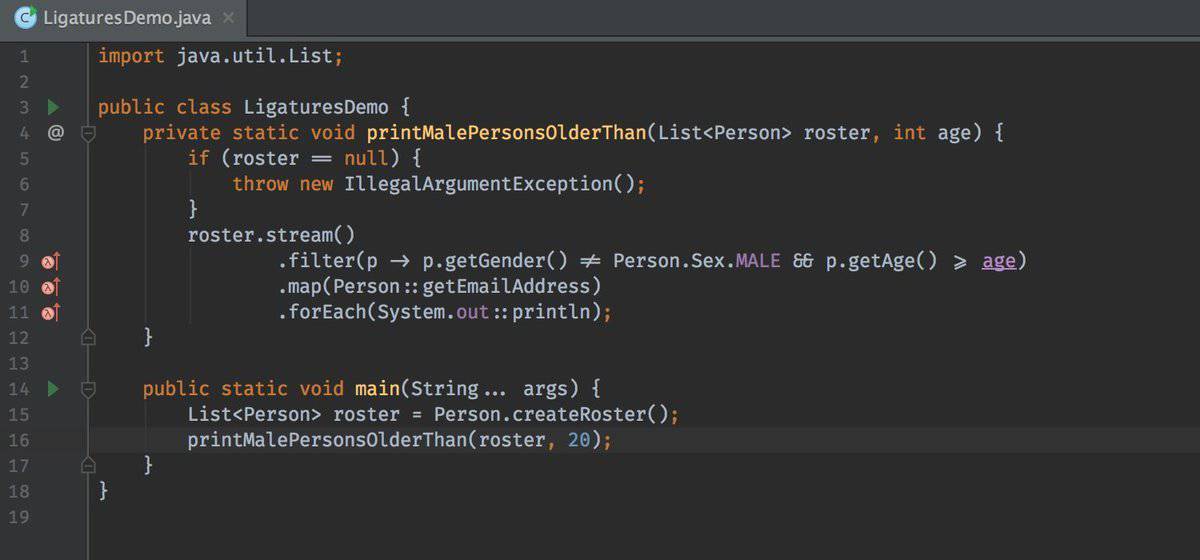
6. IntelliJ IDEA

Although meant for use as a Java IDE, IntelliJ IDEA from JetBrains offers powerful yet convenient features that can aid your JavaScript programming sessions. This foolproof javascript ide has features like smart code refactoring, quick navigation, shrewd error analysis, and support for development tools like Karma, Gulp, and Grunt. The thought-provoking implementation of this Javascript Editor ensures you don’t lose your dynamics while maintaining even the most complex workflows.
Noteworthy features
- The integrated context-awareness feature ensures you get essential warnings when writing JavaScript programs.
- Robust support for version control systems such as git, svn, etc., makes sure keeping track of your codebases won’t feel like a nightmare.
- The inline debugger is handy when hunting bugs across different project modules.
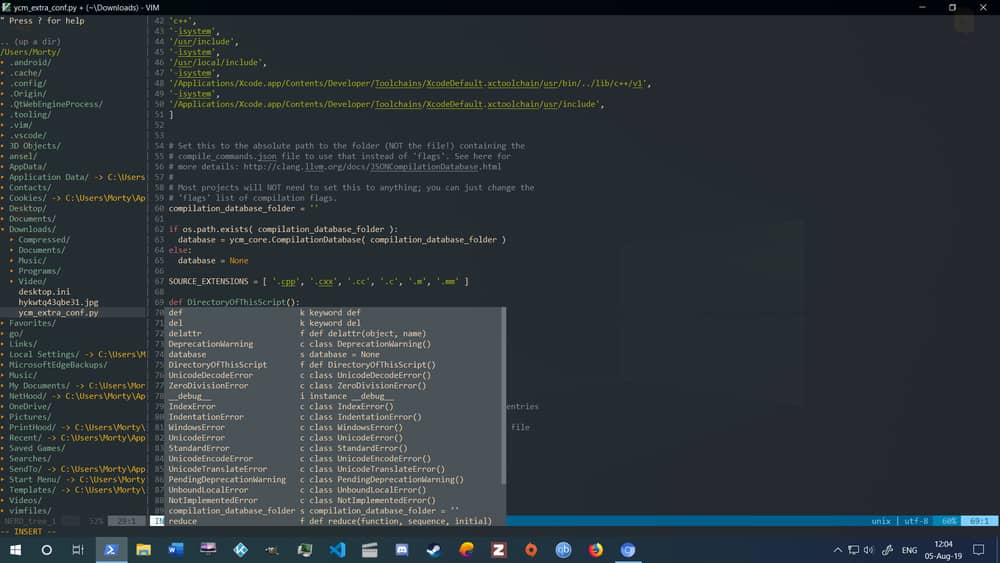
7. Vim

Vim is the most notorious Unix text editor in recent decades. It combines complex features with powerful performance metrics, making it a suitable option as your next Javascript Editor. If you’re one of those old-school terminal geeks like me, it’s undoubtedly either Vim or Emacs for you.
This fast, lightweight javascript text editor can do anything, even on older systems. Moreover, many customization abilities allow users to modify this javascript ide easily as per their requirements.
Noteworthy features
- Vim is extremely programmable, meaning you can customize and extend its functionalities any way you like.
- Provides direct support for SSH to gain access to remote systems.
- Vim comes with a huge list of readily available macros.
- One of the most stable Javascript Editors you can get your hands on.
8. Emacs

The primary opponent of Vim, Emacs, has a committed fan base that tends to start holy wars when comparing these two Unix giants. Emacs is known for its superior extensibility that guarantees customization of each core component.
The self-documenting nature of this Javascript Editor is also accommodating for newcomers. Although the learning curve might initially feel a little too steep, Emacs can make your Javascript programming experience a breeze once you gain the hang of it.
Noteworthy features
- The extensive documentation of this javascript text editor is excellent and very thorough.
- From programming multimedia playback (EMMS) to typesetting and viewing images, Emacs can do things beyond simple “text editing.”
- Emacs is known for its superior integration with tools like shells, emulators, version control, and navigation systems.
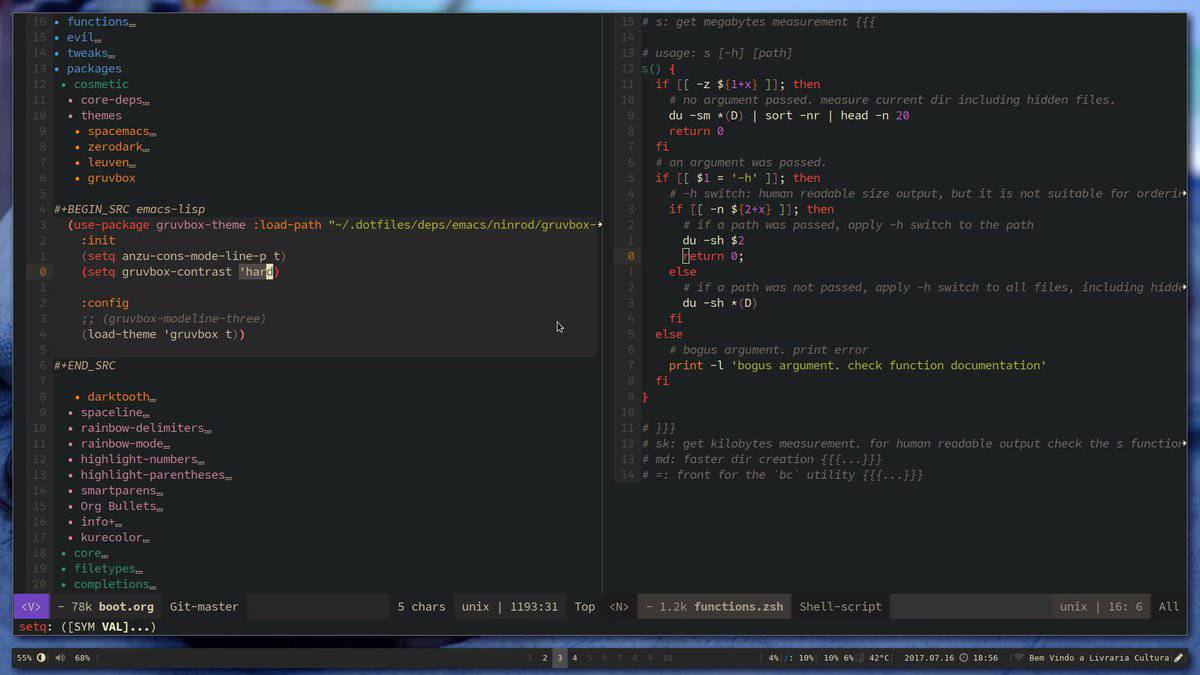
9. Spacemacs

Built on top of Emacs, Spacemacs is the latest Javascript Editor with a powerful and flexible feature set. This open source javascript text editor provides syntax highlighting for all the major programming languages and offers mnemonic key bindings for improved ergonomics. You can select from three distinct input modes: Emacs, Vim, and a Hybrid combination. The verbose documentation allows even new JavaScript programmers to use this javascript IDE easily.
Noteworthy features
- Programmable to the core.
- The community is the largest among every Emacs starter kit.
- It combines the best of Vim and Emacs in a standalone Javascript Editor.
- Packages are crowd-configured and do not interfere with each other.
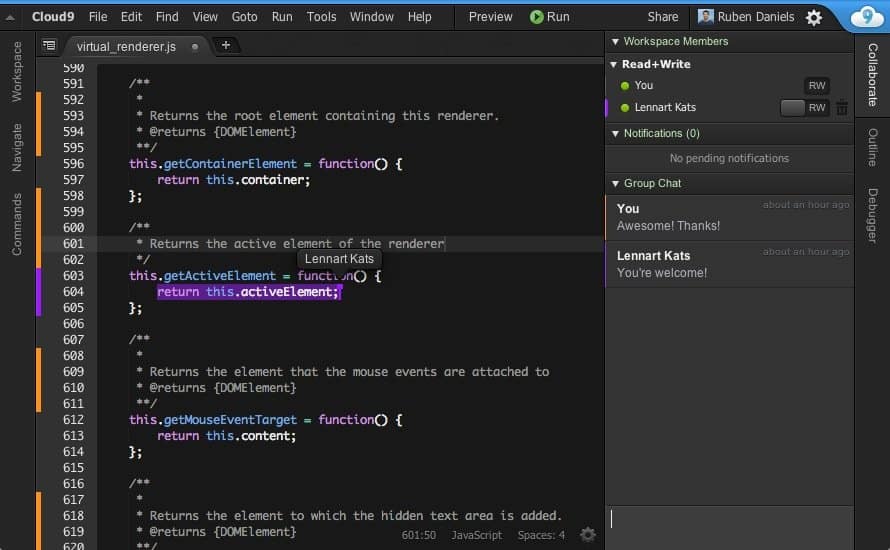
10. AWS Cloud 9

The AWS Cloud 9 is a cloud-based javascript ide from Amazon, enabling developers to write and run Javascript apps with just a simple web browser. This online javascript editor has a built-in debugger and terminal to maintain a professional workflow.
The user experience is seamless across every device; you don’t need to install the software! If you’re looking for an online javascript editor to maintain a serverless development experience with sturdy and proven features, the AWS Cloud 9 is the best solution.
Noteworthy features
- The complete web-based nature of this editor makes it very suitable for collaborating on different projects.
- The real-time collaboration ability of the AWS Cloud 9 facilitates pair programming easily.
- You can run the software on personal hardware and hosting for better accessibility.
- This Javascript Editor allows quick deployment of apps via CLI.
11. NetBeans
Despite being an IDE dedicated to Java, NetBeans plays it well in delivering JavaScript web apps. From the support of multiple programming languages to features like syntax highlighting and autocompletion – you get it all with NetBeans.
This free, open source Javascript Editor is particularly helpful if you work in a corporate environment and must maintain large and complex projects. Although monolithic in nature, NetBeans optimizes its performance metrics well.
Noteworthy features
- Built-in web server and terminal aggregates productivity much faster.
- A huge list of readily available plugins further extends the functionality of this javascript IDE.
- Comes with support for Grunt and lint/hint plugins.
- Seamless integration with modern revision control systems.
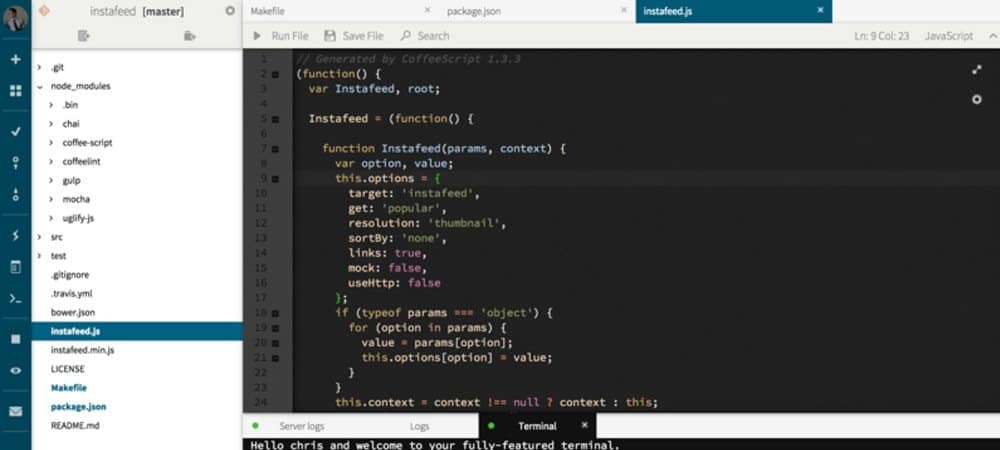
12. Brackets
Brackets is a relatively modern and competent Javascript Editor that comes with remarkable features and combines performance-enhancing plugins. The clean and clutterless user interface of this javascript text editor is a visual blessing in its own right.
Thanks to its incorporation of standard web technologies, this javascript ide can be easily hacked and extended by even novice web programmers. The editor opens extremely fast and lets you switch between projects much faster, thus increasing productivity significantly.
Noteworthy features
- Inline editor increases productivity while maintaining the workflow.
- Live preview feature lets you see what your code does in real-time.
- The instant search feature is extremely fast and efficient.
- Brackets come with native support for TernJS.
- It can easily extract assets from PSD.
13. Codeanywhere
Codeanywhere is a cross-platform javascript ide is based on cloud technologies and lets you instantly write, edit, and run your web projects directly from a browser or mobile device. The entirety of this Javascript Editor is itself written with JavaScript and readily supports more than 75 programming languages.
With this online javascript editor, you’ll get standard features such as line numbers, warnings, errors in the gutter, tabbed file management, support for FTP/SSH servers, and many more. It also lets you directly deploy your projects to Heroku.
Noteworthy features
- The share link feature of this online javascript editor lets you invite others to collaborate on your project just by sharing a link.
- Autocompletion of JS codes increases productivity significantly.
- Native support for Dropbox and Google Drive.
- Comes with a fully customizable JavaScript linter.
- Has mobile apps for Android, iOS, Windows, and Blackberry.
14. SourceLair

Yet another cloud-based online javascript editor to make this list, SourceLair provides an isolated development platform for your next JavaScript project. You can easily access your projects on SourceLair from its public URL and share it to showcase your client on the fly.
This amazing Javascript Editor makes maintaining your workflow a breeze while increasing the productivity rate at the same time. You’ll get features like a split view, drag-drop file upload, shortcuts to sublime text key bindings, Emmet support, and many more with this javascript IDE.
Noteworthy features
- The live autocompletion feature for JS provides accurate suggestions based on installed libraries.
- The fully customizable and real-time error reporting features helps to eliminate bugs instantly.
- The full-fledged Linux terminal allows you to access your system right from the browser.
- Browsersync feature allows viewing` any changes in your JS code without refreshing the browser.
15. Komodo IDE
Komodo IDE is an extremely popular javascript ide for Linux that comes with modern-day features like debugger support, DOM viewer, interactive shells, source code control integration, and many more.
This Javascript Editor is particularly suitable for large and complex projects where developers need to maintain different codebases and modules. You will also get features like a database editor, git support, and remote FTP file access with this amazing javascript text editor.
Noteworthy features
- The built-in version control mechanism allows developers to maintain the workflows of larger projects easily.
- With the ActiveState feature, multiple developers can collaborate on a project in real-time.
- The auto-completion feature really works well for JavaScript.
- The underlying engine of Komodo IDE is capable of running regular expressions.
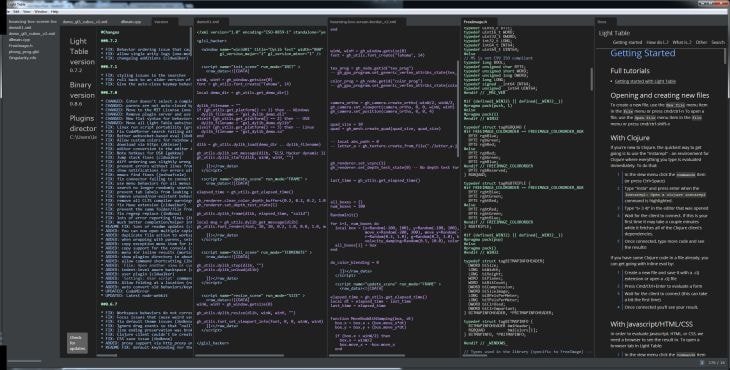
16. Light Table

The Light Table integrated development platform is a modern and vibrant javascript ide that comes with features like instant file switching, syntax highlighting, debugging, and many more. This Javascript Editor allows you to see the data flow in your application in real-time so you can keep track of your workflow easily.
The fuzzy finder for files and commands works exceptionally well and fast – for that matter. This lightweight javascript text editor is designed beautifully and provides a soothing visual.
Noteworthy features
- The inline evaluation feature allows you to see what each line of code does without interpreting the whole code.
- The watch feature allows you to run your code live in real-time while you’re writing it.
- Built-in plugin manager to help you manage third-party extensions efficiently.
- From graphs to games, you can embed anything directly.
17. Codenvy
Another online javascript editor of our list, Codenvy, provides a customized runtime environment to run, test, and debug your JavaScript applications. This easy-to-use Javascript Editor supports a lot of language besides JavaScript and offers advanced features like compatibility testing, data modeling, deployment management, IntelliSense, and refactoring.
The environment itself is completely customizable and aims at maintaining even the most complex workflows. The source control and analytics feature of this professional javascript ide make it suitable for tackling complex projects.
Noteworthy features
- The “Factory” feature enables developers to create on-demand, real-time, and collaborative workspaces.
- The browser-based Javascript Editor is extremely fast and secure.
- You can SSH directly into running containers.
- The setup process is easy even for beginners and allows anonymous login.
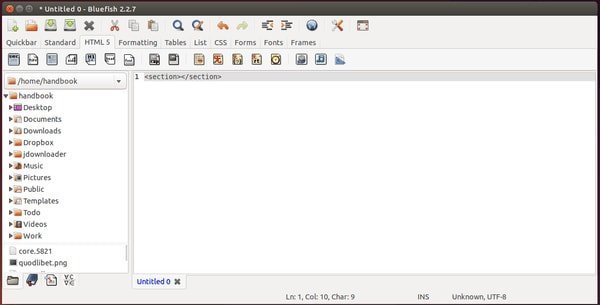
18. Bluefish

This advanced Javascript Editor for Linux system offers a variety of tools to make your life easy when coding your next web application using JavaScript. Bluefish comes with a modern-day feature list including but not limited to syntax highlighting, auto-completion, code folding, auto-recovery, and many more.
You will also get functionalities like code aware in-line spell checker, support for multiple encoding. The javascript text editor can be easily customized and extended, thanks to a huge list of readily available plugins. The built-i support for emmet or zen coding is also to be noted.
Noteworthy features
- This javascript ide is exceptionally lightweight and fast.
- It comes with a very powerful and elegant search and replaces functionality.
- Features auto-completion and auto-tag functionality.
- Advanced integration of external tools like lint, weblint, xmllint, tidy, javac, and make.
- Supports multi-threaded remote files handling over FTP, SFTP, HTTP, HTTPS.
19. PLAYCODE.io

This online javascript editor makes it very easy to play with snippets of your next web project. We found the PLAYCODE.io to be particularly suitable for curating demos or prototypes for showcasing your clients or team leader. You do not need to install or set up anything with this javascript ide; just open your browser and start coding right away.
Another plus side is every change of your code is automatically saved in the server, so you won’t have to worry about maintaining source codes at all with this awe-inspiring javascript text editor.
Noteworthy features
- The platform is very fast and launches even faster.
- Very good for prototyping or wireframing your next web project.
- You can easily share your prototype or project with clients via a public URL.
- It can be used to create and publish a complete project to personal domains.
- The console can even be used to debug a potential error in more extensive programs.
20. Geany
A lightweight and fast Javascript Editor, Geany aims at filling the gap between lightweight IDEs and heavyweight text editors. This javascript text editor has a simple project manager that allows developers to focus more on the coding aspects of their project. The built-in terminal features allow for a far superior product, while features like quick search increase productivity at the same time.
The search function works the same even on a 2 GB text file. It is developed by an active open source community that makes sure users get the experience they are looking for when using this eclectic javascript ide.
Noteworthy features
- Built-in plugin manager makes it easy to install and manage external modules.
- This editor can show the inner classes and methods of your JavaScript codes.
- It has an intuitive menu that lets users set their preferences very easily.
- Auto-close tags for XML and HTML.
Concluding Thoughts
We are at the end of our list of 20 best Javascript Editors for Linux, and thank you cordially for staying with us. Hopefully, you have gained enough essential insights to decide on a specific javascript text editor for your next project. Our list contains not only mainstream picks but also some rather unconventional javascript IDE.
When choosing the best editor for your JavaScript projects, we suggest you lay out your requirements first. Then go over this guide again and see which Javascript Editor fulfills your demands the best way. As every wise developer should know, the power lies in the hand of you, the programmer. So, stop worrying too much about the editor and start trying out some right now.

My choice is Codelobster IDE.
There’s an important contender missing: https://www.gitpod.io – it’s based on Eclipse Theia, the new “VS Code in the browser IDE”
is it free?